Park Seo Yeong
- 도전하고 발전하는 웹 퍼블리셔,
- 박서영입니다.
Contacts
psy970407@gmail.com
+82 1026765607

portfolio
2024
본 포트폴리오는 Chrome 브라우저 및 1920 x 1080 (100%)
해상도에 최적화되어 있습니다.
psy970407@gmail.com
+82 1026765607

2024

박서영
1997.04.07
+82 10-2676-5706
| 2023.10 ~ 2024.03 |
이젠아카데미평생교육원 UIUX 웹디자인 with 피그마(Figma) |
| 2016.03 ~ 2021.02 | 홍익대학교 경영학과 졸업 |
| 2022.03 ~ 2022.04 |
임팩트커리어
신입사원 업무 역량 향상 프로그램 |
| 2020.10 ~ 2020.11 |
마포청년나루
['아트워크'디자인부터 굿즈 제작까지 3차] |
| 2020.09 ~ 2020.11 | 이디야 강선마을점 아르바이트 |
| 2017.06 ~ 2018.07 | 이디야 탄현점 아르바이트 |




| 2018.08.00 | JLPT N3 |
| 2018.05.28 | 운전면허 2종 보통 |



서울 동대문
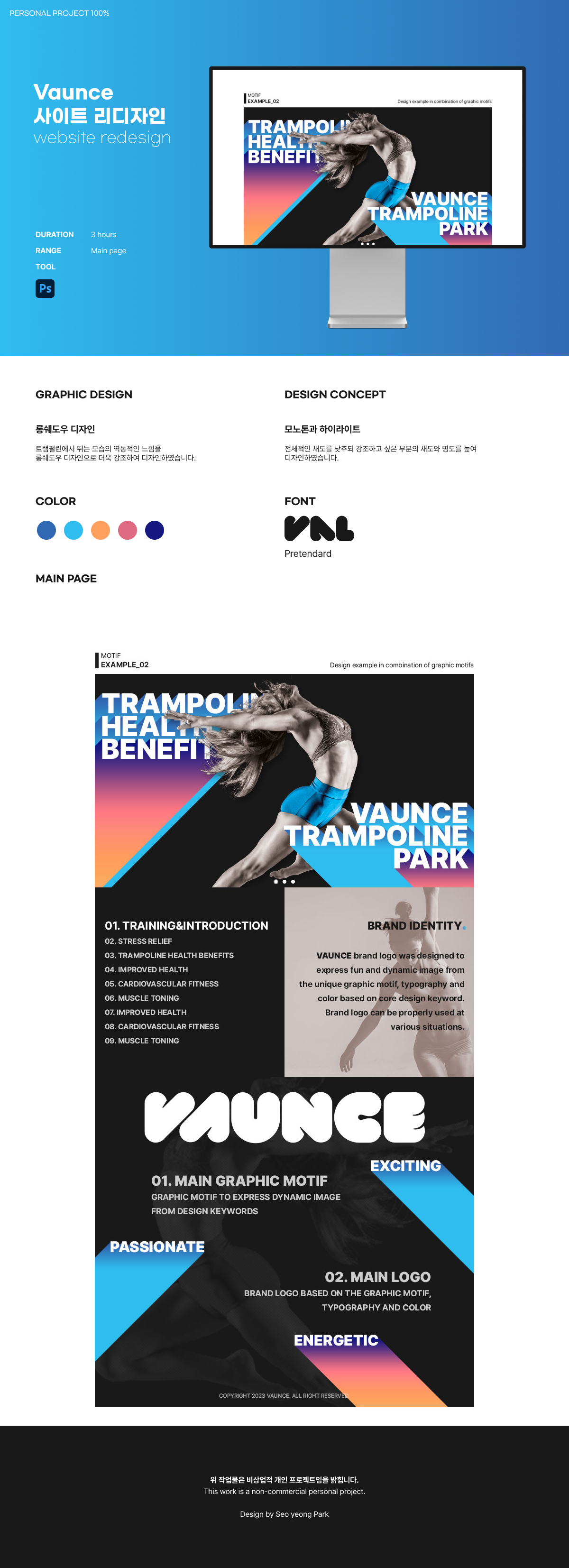
personal project 100%
UIUX Design | Publishing | 15일 | 고정형 | 전체 페이지tool
HTML5 CSS3 jQuery Javascriptpersonal project 100%

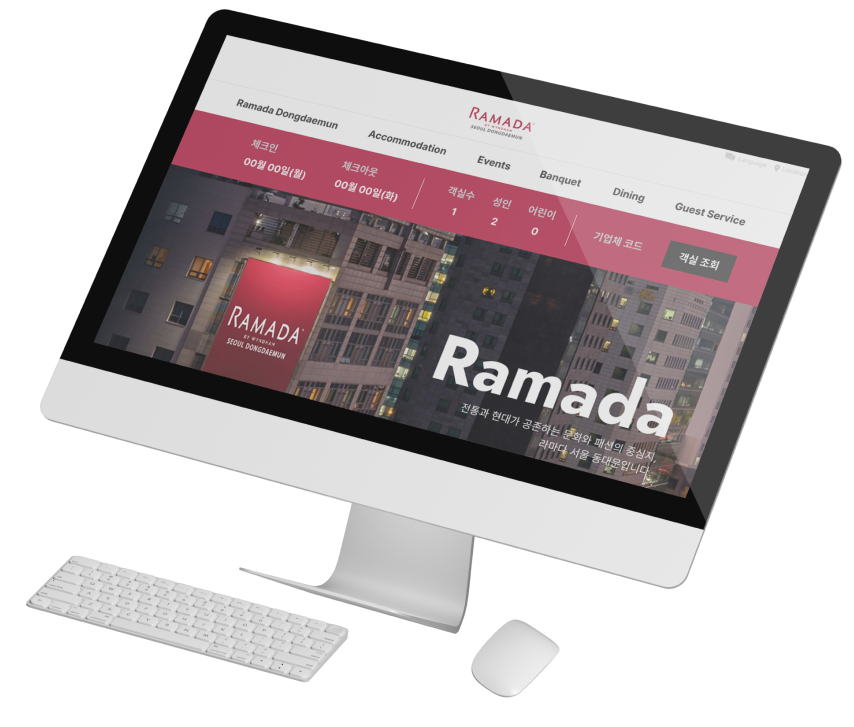
라마다 바이 윈덤 서울 동대문
RAMADA seoul dongdaemun
라마다 바이 윈덤 서울 동대문은 세계적인 호텔 그룹인 Wyndham Group의 인프라와 노하우를 이어가는 Ramada International 브랜드로서 전통과 현대가 공존하는 문화와 패션의 중심지, 동대문에 위치한 비즈니스호텔입니다.
As-is
To-be
#bc3051
#d1d1d1
#393939
jost
noto sans KR

한국자연사박물관
personal project 100%
UIUX Design | Publishing | 7일 | 반응형 | 메인 페이지tool
HTML5 CSS3 jQuery Javascriptpersonal project 100%

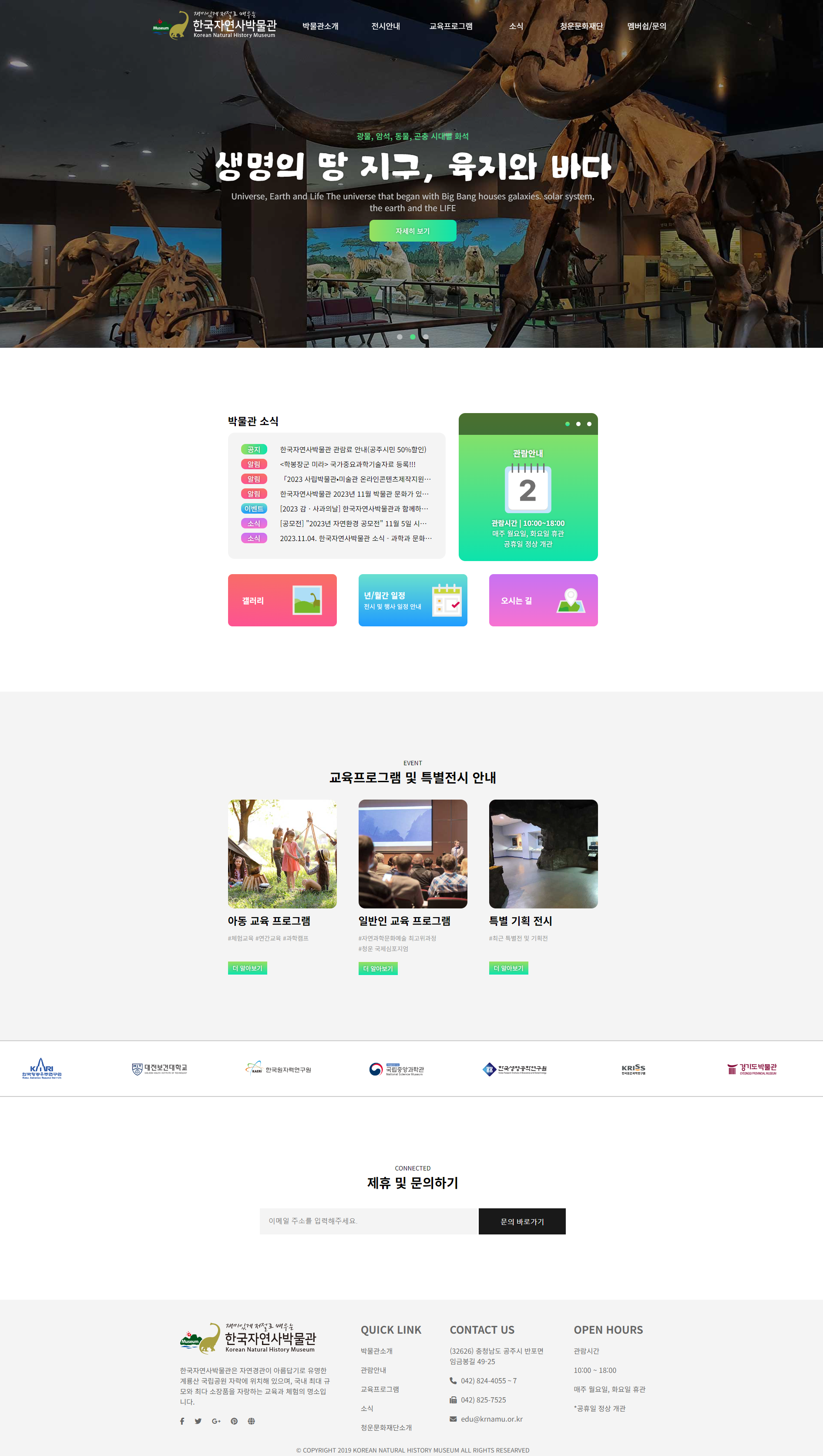
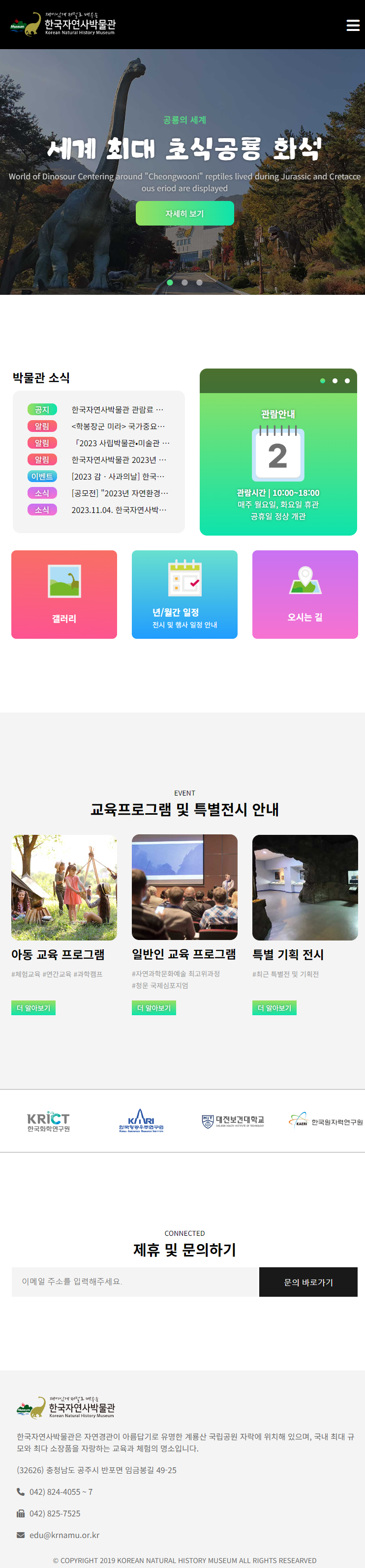
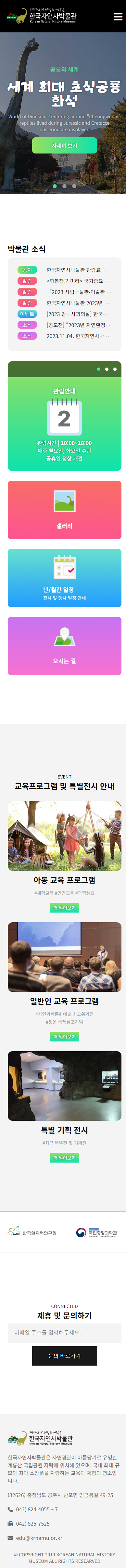
한국자연사박물관
Korean National Hostory Museum
한국자연사박물관은 국내 최대 규모와 최다 소장품을 자랑하는 교육과 체험의 명소입니다. 실물 공룡 화석이 복원된 공룡 홀, 자연과 인간관, 미라보존관 등 역동적인 전시는 유치원 및 청소년들에게 호기심과 탐구심을 불러일으킵니다.
As-is
To-be
#98E05F
#FD5392
#209CFF
제주돌담체
Pretendard







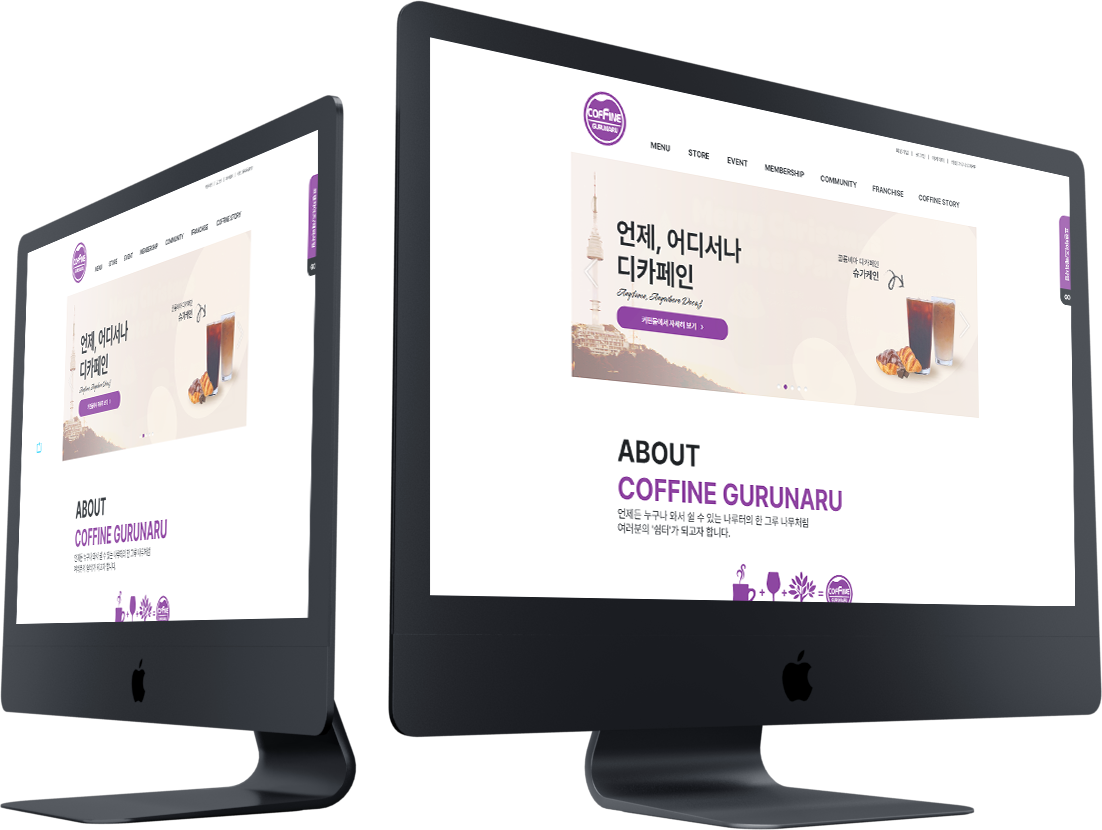
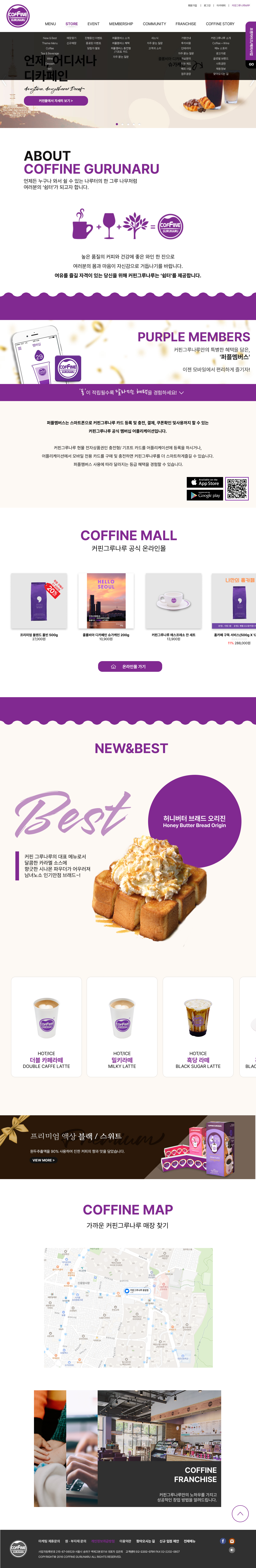
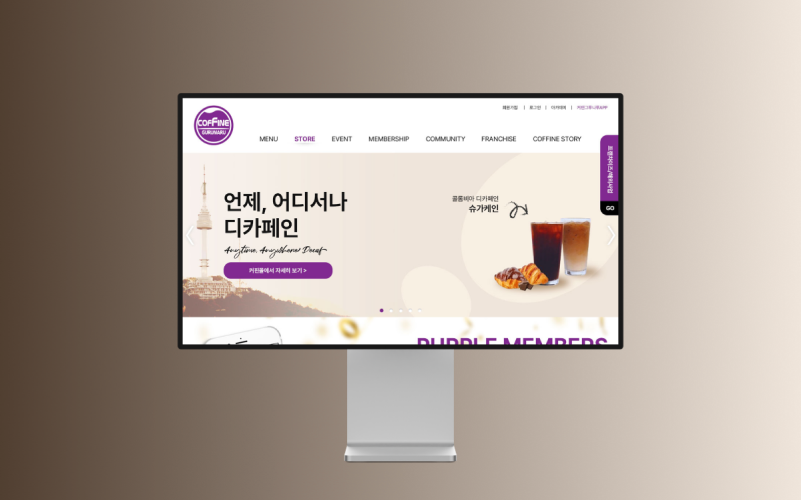
커핀 그루나루
personal project 100%
UIUX Design | Publishing | 7일 | 고정형 | 메인 페이지tool
HTML5 CSS3 jQuerypersonal project 100%

커핀 그루나루
Coffine Gurunaru
높은 품질의 커피와 건강에 좋은 와인 한 잔으로 서비스하는 커핀 그루나루는 소비자에게 '쉼터'를 제공하고자 합니다. 이러한 편안함을 홈페이지에서도 느낄 수 있도록 사용자 편의성을 고려하여 웹페이지를 리디자인 및 퍼블리싱하였습니다.
As-is
To-be
#bc3051
#d1d1d1
#393939
Smooch
Pretendard
Nanum Pen Script
Noto Serif KR


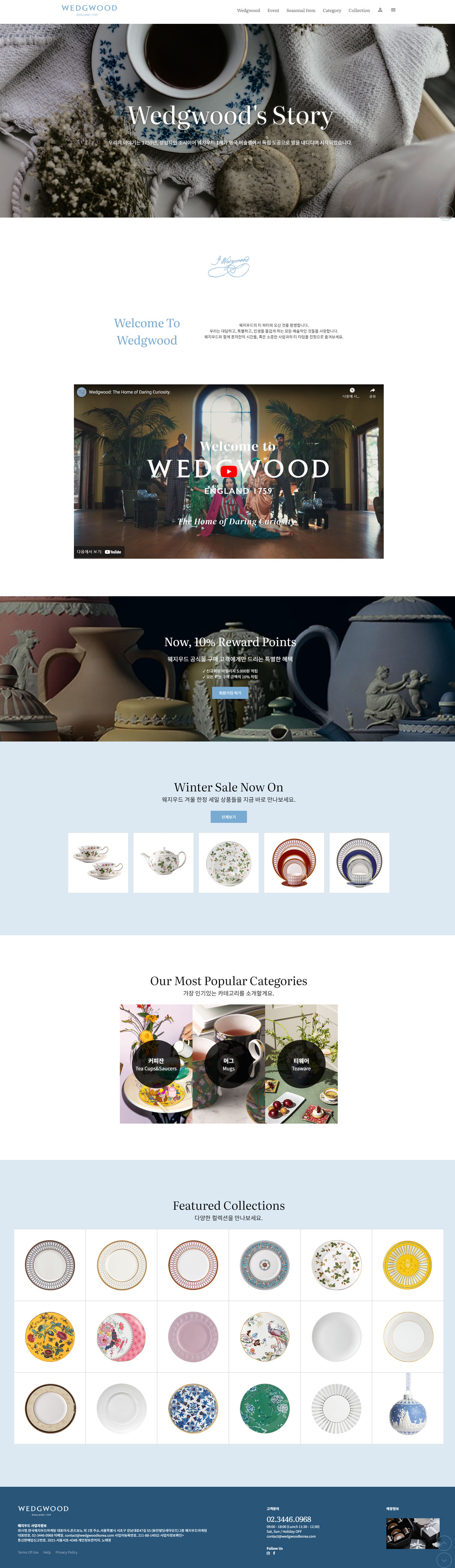
웨지우드
personal project 100%
UIUX Design | Publishing | 3일 | 고정형 | 메인 페이지tool
HTML5 CSS3personal project 100%

웨지우드
Wedgwood
웨지우드(Wedgwood & Corporation Limited)는 영국의 대표적인 도자기 브랜드입니다.
영국의 세계적인 도자기 공예가인 조지아 웨지우드가 1759년에 설립하였고 로얄덜튼사와 어깨를 나란히 하는 세계적인 도자기 브랜드의 하나로 자기매김하였습니다.
주로 고급식기, 티웨어를 제조, 판매하고 있고 액세서리나 타월, 홍차 등을 취급하고 있는만큼 고급스러운 느낌으로 웹페이지를 리디자인 및 퍼블리싱하였습니다.
#79abd2
#285579
#555555
Literata
noto sans KR


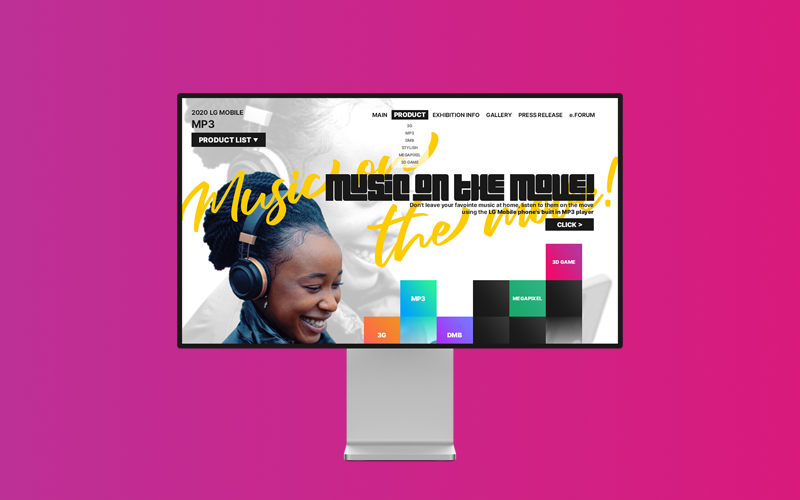
LG 모바일 UIUX 리디자인
메인 페이지

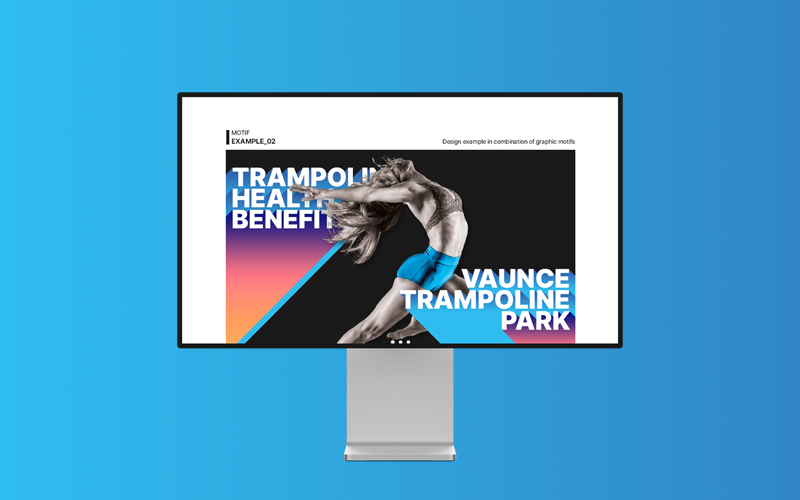
Vaunce UIUX 리디자인
메인 페이지

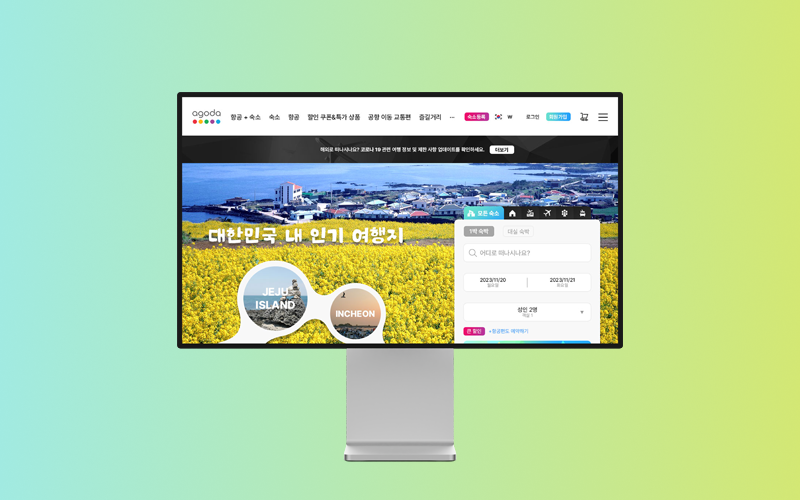
아고다 UIUX 리디자인
메인 페이지

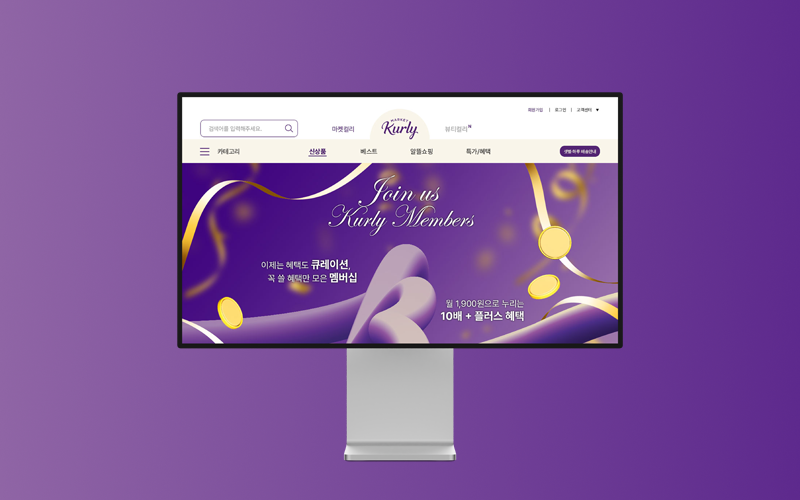
마켓컬리 UIUX 리디자인
메인 페이지

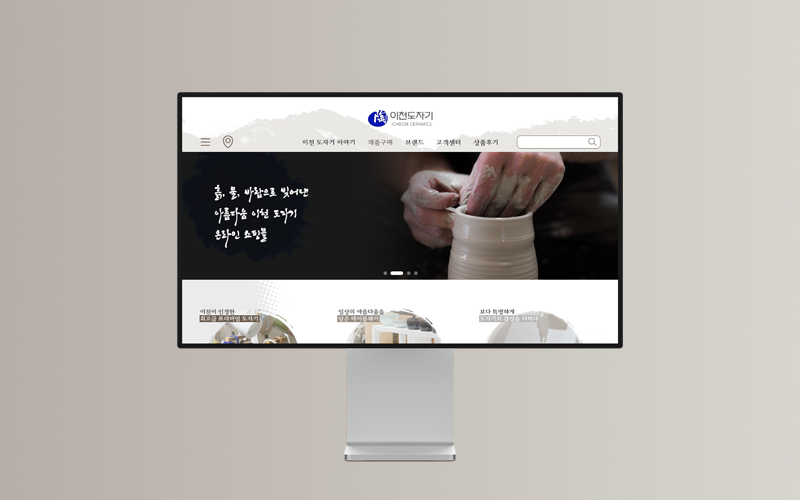
이천도자기 UIUX 리디자인
메인 페이지

서울우유 요하임 이벤트 페이지
리디자인

커핀그루나루 UIUX 리디자인
메인+서브 페이지

한국자연사박물관 UIUX 리디자인
메인+서브 페이지

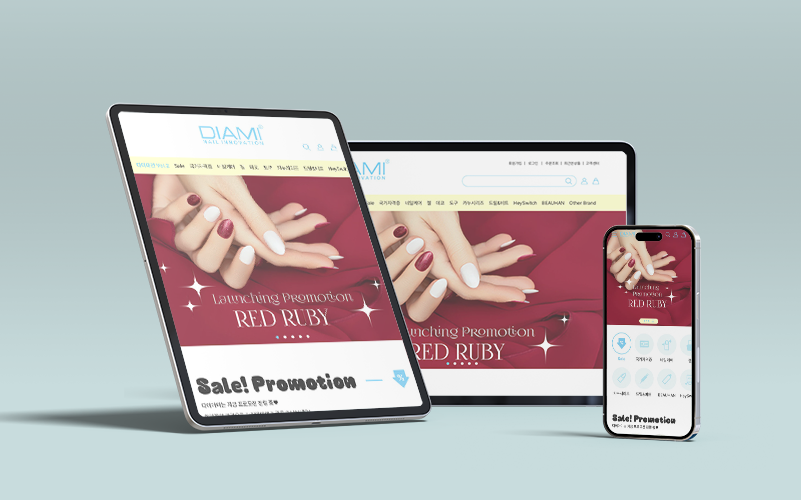
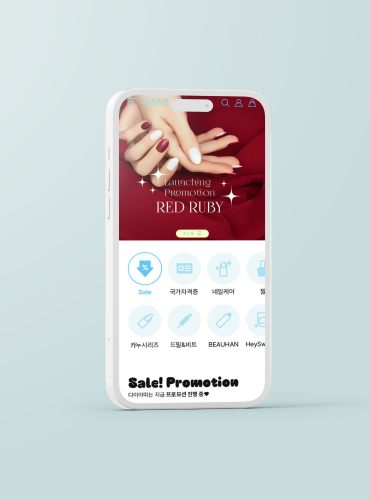
다이아미 UIUX 리디자인
반응형 메인 페이지

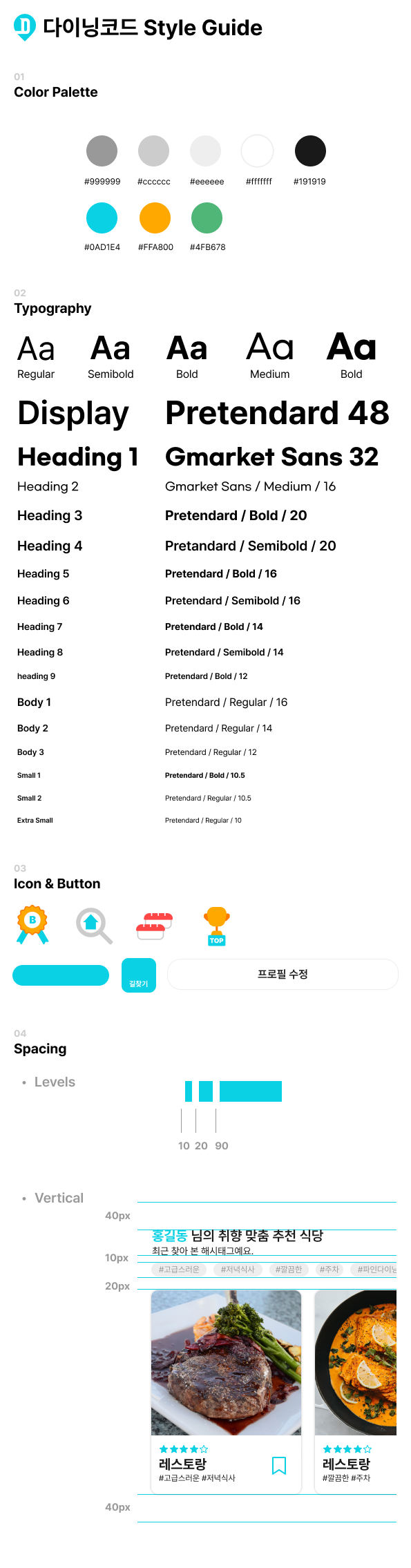
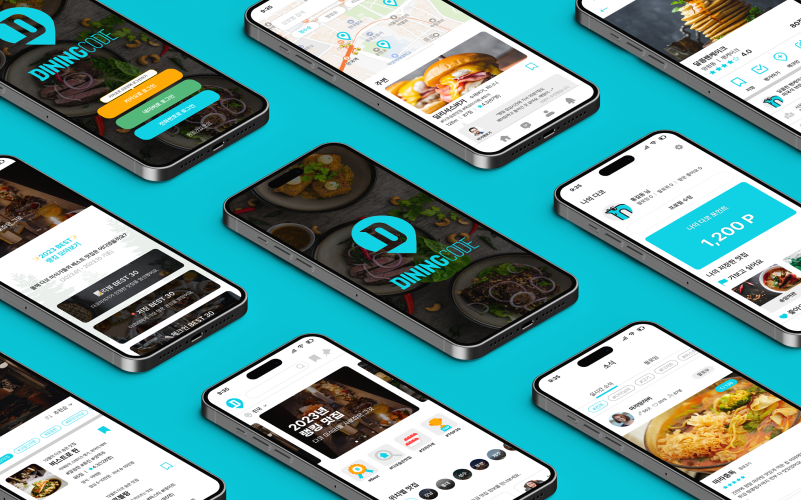
다이닝코드 UIUX 리디자인
전체 페이지











다이어리 디자인

고래와 소녀 일러스트

LG전자 고객사랑감사제
이벤트 페이지&배너

동구밭 배너

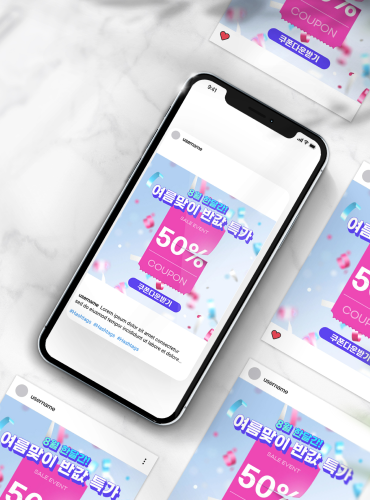
SNS 이벤트 팝업창

할인 팝업창

구인공고 팝업창

카드 배너

쿠폰 배너

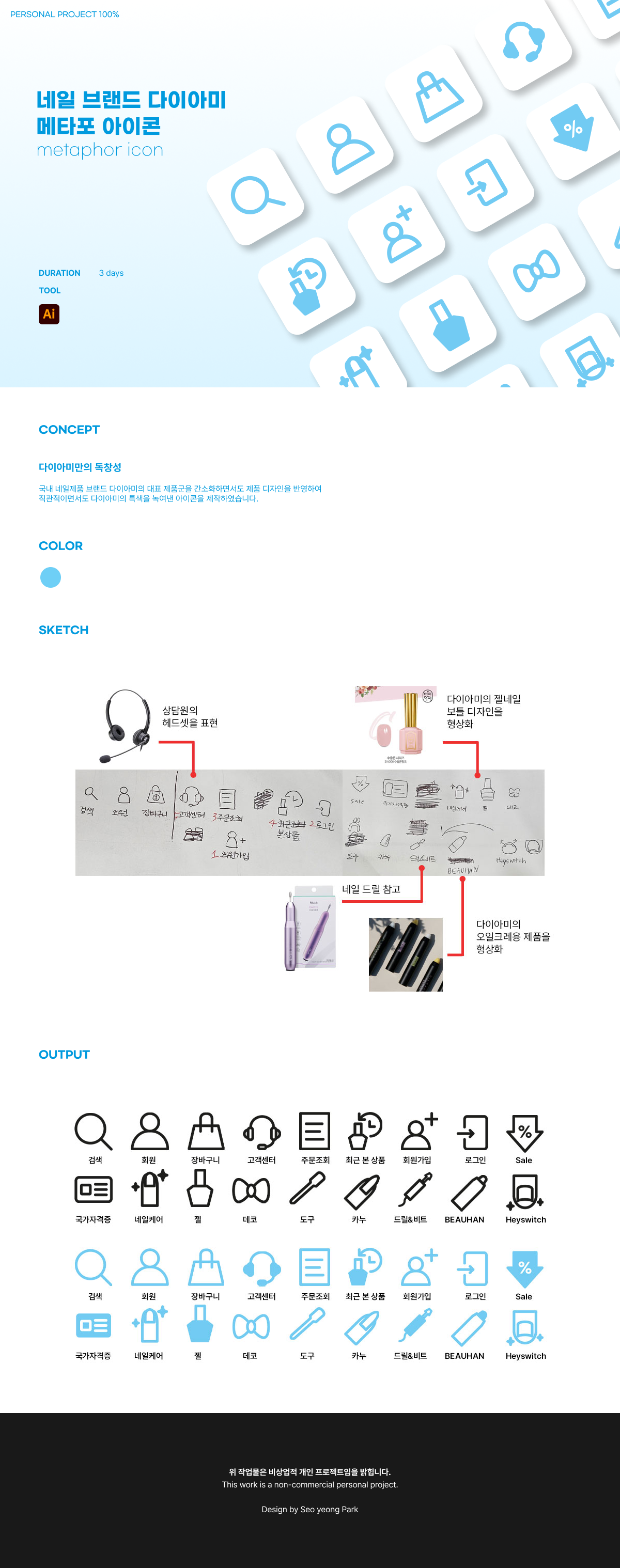
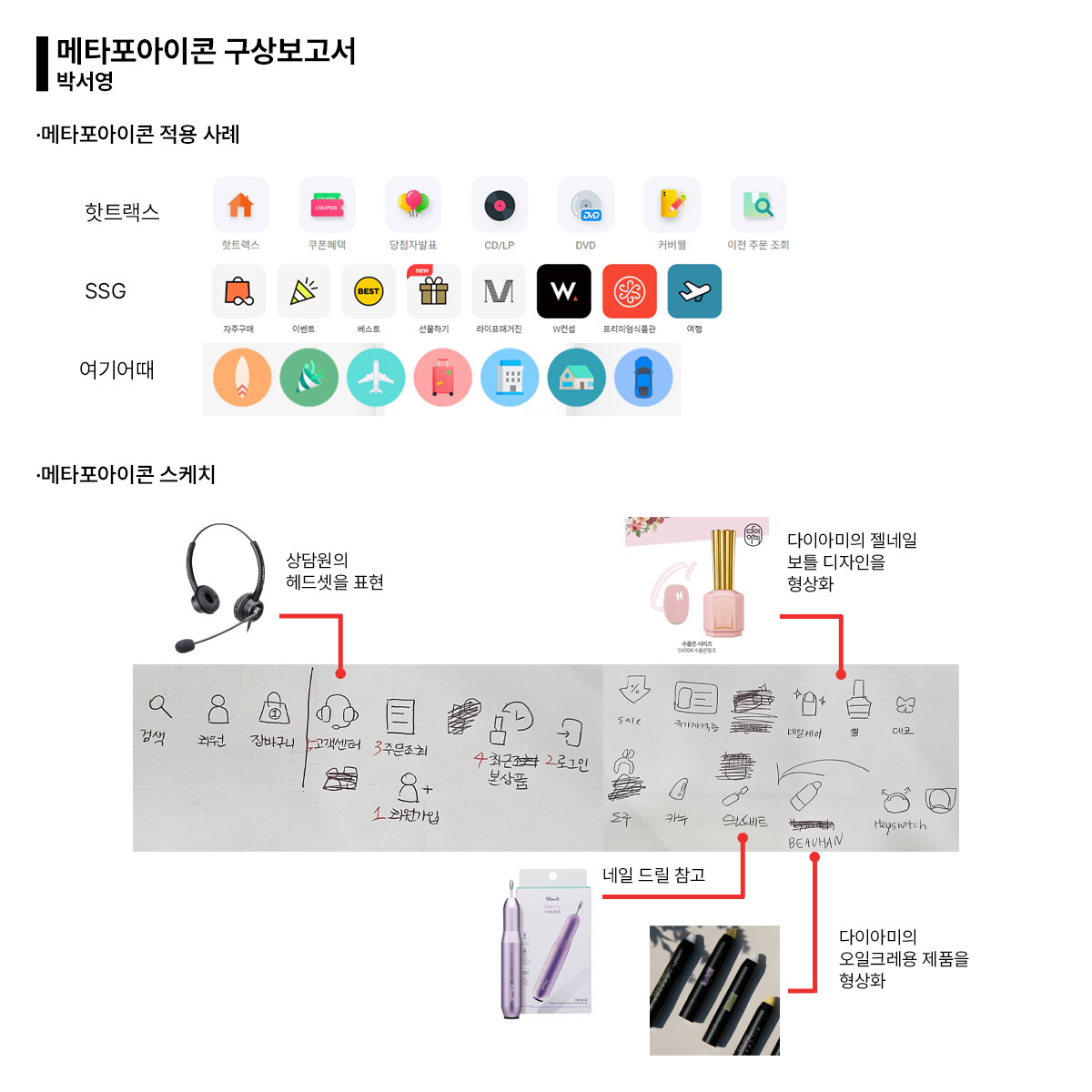
다이아미 메타포 아이콘

이니셜 로고

구세군 마스코트